ILIAS/Testobjekt Bildgröße Anpassen (Bug umgehen): Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
ILIAS hat in der aktuellen Version einen Bug, was große Bilder in Aufgaben im Testobjekt angeht. Nimmt ein Bild mehr als 1100 Pixel ein, wird es entsprechend verkleinert, | ILIAS hat in der aktuellen Version einen Bug, was große Bilder in Aufgaben im Testobjekt angeht. Nimmt ein Bild mehr als 1100 Pixel ein, wird es entsprechend verkleinert, auf ca. 1100 Pixel. (Das gilt für Chromebooks und | ||
auf ca. 1100 Pixel. (Das gilt für Chromebooks und | Laptops/Desktop-Computer. Auf Handys und Tablets ist die maximale Pixelzahl noch mal deutlich geringer.) | ||
Laptops/Desktop-Computer. Auf Handys und Tablets ist die maximale Pixelzahl noch | |||
mal deutlich geringer.) | |||
Dabei wird (das ist der Bug) das Bild aber nicht proportional skaliert, | Dabei wird (das ist der Bug) das Bild aber nicht proportional skaliert, sondern verzerrt: Aus einem 3000x1500-Pixel Bild (doppelt so breit wie hoch) wird so ein 1100x1100-Pixel-Bild (genau so breit wie hoch). | ||
sondern verzerrt: Aus einem 3000x1500-Pixel Bild (doppelt so breit wie | |||
hoch) wird so ein 1100x1100-Pixel-Bild (genau so breit wie hoch). | |||
Das bedeutet aber nicht, dass keine Bilder mit höherer Auflösung möglich sind. | Das bedeutet aber nicht, dass keine Bilder mit höherer Auflösung möglich sind. | ||
Man kann ein hochauflösendes Bild auch in ILIAS einfach kleiner ziehen -- dann nimmt das | Man kann ein hochauflösendes Bild auch in ILIAS einfach kleiner ziehen -- dann nimmt das Bild weniger Raum ein und wird korrekt angezeigt. Wenn die Studierenden im Browser hineinzoomen (z.B. mit einer Touch-Geste), ziehen sie trotzdem Vorteile aus der höheren Auflösung. Am einfachsten lässt sich das Bild wie folgt verkleinern: | ||
Bild weniger Raum ein und wird korrekt angezeigt. Wenn die | |||
Studierenden im Browser hineinzoomen (z.B. mit einer Touch-Geste), ziehen sie | |||
trotzdem Vorteile aus der höheren Auflösung. Am einfachsten lässt sich das | |||
Bild wie folgt verkleinern: | |||
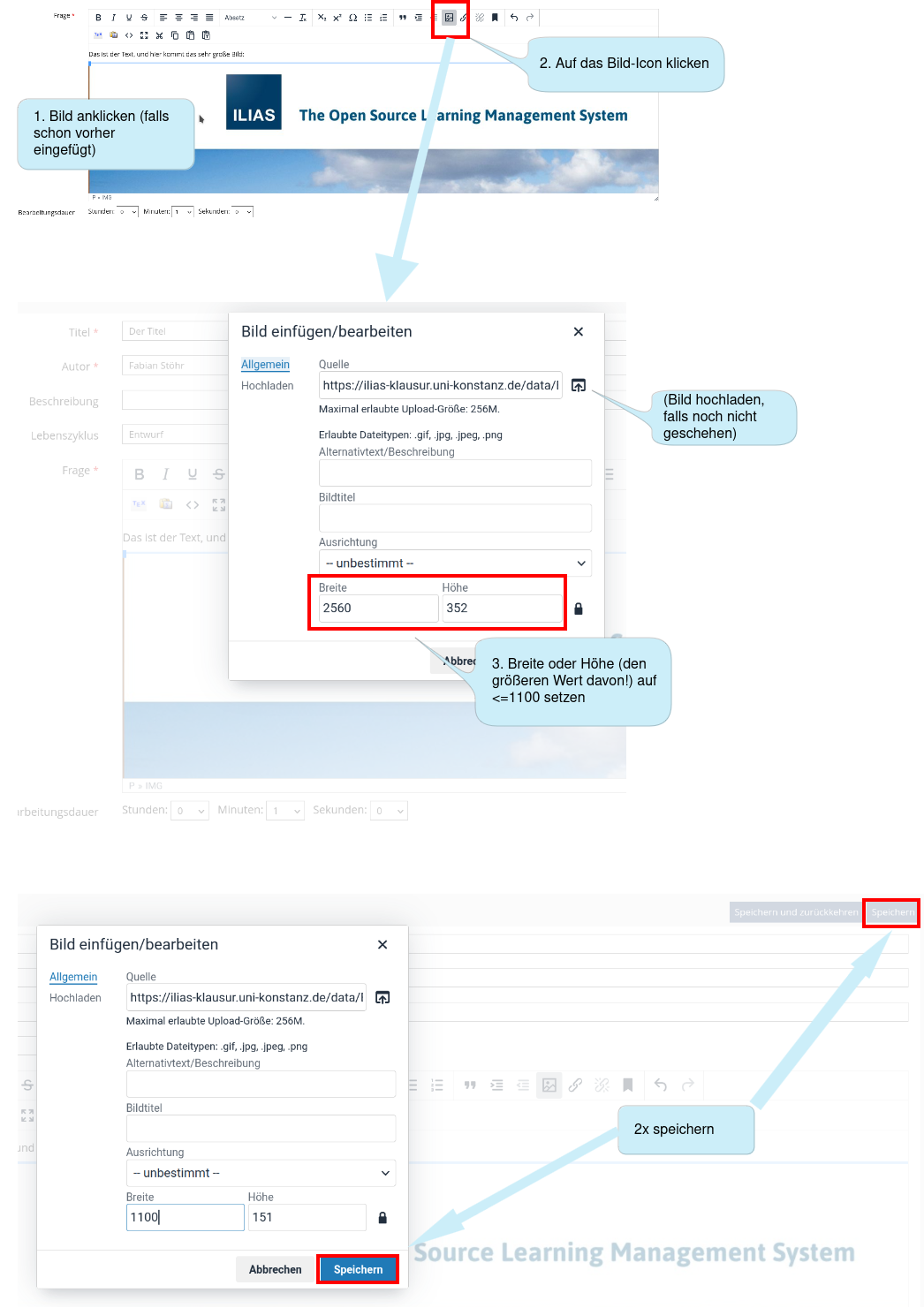
# Das Bild auswählen | # Das Bild auswählen | ||
# Auf das Bild-Symbol klicken | # Auf das Bild-Symbol klicken | ||
# Beim größeren der beiden Werte (Höhe / Breite) 1100 eingeben. | # Beim größeren der beiden Werte (Höhe / Breite) 1100 eingeben. | ||
# Auf Speichern klicken (Im "Bild einfügen / bearbeiten"-Dialog), dann noch mal auf Speichern klicken (in der "Frage bearbeiten"-Ansicht). | |||
{{ScreenshotDiagrammBox|Überschrift=So ändern Sie die Breite und/oder Höhe eines Bildes:|ILIAS-Test-Bildgroesse-Anpassen-Diagramm|eingeklappt=0}} | |||
Aktuelle Version vom 4. Juli 2024, 15:05 Uhr
ILIAS hat in der aktuellen Version einen Bug, was große Bilder in Aufgaben im Testobjekt angeht. Nimmt ein Bild mehr als 1100 Pixel ein, wird es entsprechend verkleinert, auf ca. 1100 Pixel. (Das gilt für Chromebooks und Laptops/Desktop-Computer. Auf Handys und Tablets ist die maximale Pixelzahl noch mal deutlich geringer.)
Dabei wird (das ist der Bug) das Bild aber nicht proportional skaliert, sondern verzerrt: Aus einem 3000x1500-Pixel Bild (doppelt so breit wie hoch) wird so ein 1100x1100-Pixel-Bild (genau so breit wie hoch).
Das bedeutet aber nicht, dass keine Bilder mit höherer Auflösung möglich sind. Man kann ein hochauflösendes Bild auch in ILIAS einfach kleiner ziehen -- dann nimmt das Bild weniger Raum ein und wird korrekt angezeigt. Wenn die Studierenden im Browser hineinzoomen (z.B. mit einer Touch-Geste), ziehen sie trotzdem Vorteile aus der höheren Auflösung. Am einfachsten lässt sich das Bild wie folgt verkleinern:
- Das Bild auswählen
- Auf das Bild-Symbol klicken
- Beim größeren der beiden Werte (Höhe / Breite) 1100 eingeben.
- Auf Speichern klicken (Im "Bild einfügen / bearbeiten"-Dialog), dann noch mal auf Speichern klicken (in der "Frage bearbeiten"-Ansicht).
| So ändern Sie die Breite und/oder Höhe eines Bildes: |
|---|