Variable Schichthöhe: Unterschied zwischen den Versionen
Die Seite wurde neu angelegt: „__TOC__ Diese Schritt-für-Schritt-Anleitung beschreibt das Bearbeiten der variablen Schichthöhe im Prusa Slicer. <hr style="width: 100%; margin: 20px 0;"><div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> <div style="flex: 1; min-width: 350px;"> <h3>Wann benötigt man Stützstrukturen?</h3> <p>Sobald das Druckobjekt einen Überhang erreicht, bei dem ein Druckpfad nicht g…“ |
Keine Bearbeitungszusammenfassung |
||
| (3 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
Diese Schritt-für-Schritt-Anleitung beschreibt das Bearbeiten der variablen Schichthöhe im Prusa Slicer. | Diese Schritt-für-Schritt-Anleitung beschreibt das Bearbeiten der variablen Schichthöhe im Prusa Slicer. | ||
<hr style="width: 100%; margin: 20px 0;"><div style="display: flex; | <hr style="width: 100%; margin: 20px 0;"><div style="display: flex; | ||
| Zeile 9: | Zeile 7: | ||
flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
<h3> | <h3>Was bewirken variable Schichthöhen?</h3> | ||
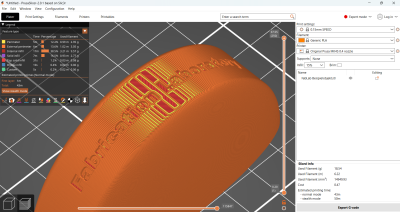
<p>Sobald | <p>Sobald man ein rundes Objekt drucken möchte, welches in vertikaler Richtung immer flacher wird, stößt man oft auf Qualitative Schwierigkeiten. Je flacher eine Oberfläche ist, desto deutlicher bilden sich die Abtreppungen ab. Dieses Problem lässt sich mithilfe eines Tools im Prusa Slicer beheben. </p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
[[Datei: | [[Datei:Rundes Objekt im Slicer.png|rechts|rahmenlos|400x400px]] | ||
</div> | </div> | ||
| Zeile 21: | Zeile 19: | ||
<div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | <div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
<h3> | <h3>Variable Schichthöhe</h3> | ||
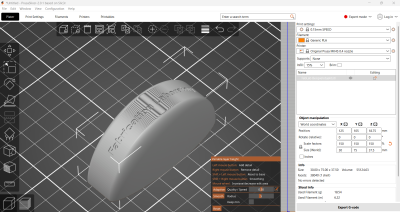
<p> | <p>Das Tool "Variable Schichthöhe" befindet sich in der Oberen Werkzeugleiste. Es ermöglicht die Anpassung eines Graphen, welcher die Schichtstärke in vertikaler Richtung steuert.</p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
[[Datei: | [[Datei:Variable Schichthöhe.png|rechts|rahmenlos|400x400px]] | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 31: | Zeile 29: | ||
<div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | <div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
<h3> | <h3>Manuelle Änderungen</h3> | ||
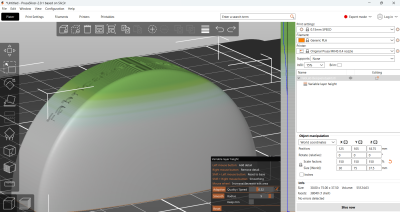
<p> | <p>Mit einem Linksklick verschiebt sich der graph nach Links, die Schichten werden feiner und das Objekt wird an der entsprechenden Stelle Grün markiert.</p><p>Betätigt man den Rechtsklick, verschiebt sich der Graph nach Rechts, das Objekt wird Rot und die Schichten werden gröber.</p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | |||
[[Datei:Feinere Schichten.png|rechts|rahmenlos|400x400px]] | |||
</div> | |||
</div> | |||
<div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | |||
<div style="flex: 1; min-width: 350px;"> | |||
<h3>Automatische Änderungen</h3> | |||
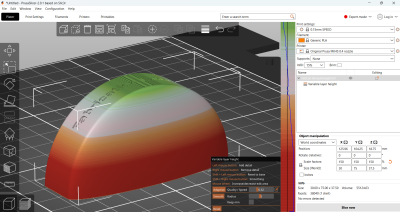
<p>Das Bearbeiten der Schichthöhe lässt sich auch automatisch einstellen. Im Werkzeug-Menü gibt es die Adaptive Schichthöhe und die Möglichkeit, die Übergänge zu glätten.</p></div> | |||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
[[Datei: | [[Datei:Adaptive Schichthöhe.png|rechts|rahmenlos|400x400px]] | ||
</div> | </div> | ||
</div> | </div> | ||
Aktuelle Version vom 22. Mai 2025, 16:01 Uhr
Diese Schritt-für-Schritt-Anleitung beschreibt das Bearbeiten der variablen Schichthöhe im Prusa Slicer.
Was bewirken variable Schichthöhen?
Sobald man ein rundes Objekt drucken möchte, welches in vertikaler Richtung immer flacher wird, stößt man oft auf Qualitative Schwierigkeiten. Je flacher eine Oberfläche ist, desto deutlicher bilden sich die Abtreppungen ab. Dieses Problem lässt sich mithilfe eines Tools im Prusa Slicer beheben.
Variable Schichthöhe
Das Tool "Variable Schichthöhe" befindet sich in der Oberen Werkzeugleiste. Es ermöglicht die Anpassung eines Graphen, welcher die Schichtstärke in vertikaler Richtung steuert.
Manuelle Änderungen
Mit einem Linksklick verschiebt sich der graph nach Links, die Schichten werden feiner und das Objekt wird an der entsprechenden Stelle Grün markiert.
Betätigt man den Rechtsklick, verschiebt sich der Graph nach Rechts, das Objekt wird Rot und die Schichten werden gröber.