Farbwechsel: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
Diese Schritt-für-Schritt-Anleitung beschreibt das wechseln der Farbe während des Druckvorgangs. | Diese Schritt-für-Schritt-Anleitung beschreibt das wechseln der Farbe während des Druckvorgangs. | ||
[[Datei:Schild1.png|mini]] | [[Datei:Schild1.png|mini]] | ||
[[Datei:Schild3.png|mini]] | |||
[[Datei:Schild2.png|mini]] | |||
<hr style="width: 100%; margin: 20px 0;"><div style="display: flex; | <hr style="width: 100%; margin: 20px 0;"><div style="display: flex; | ||
| Zeile 11: | Zeile 14: | ||
flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
<h3>Farbwechsel | <h3>Farbwechsel an einem einfachen 3D-Drucker</h3> | ||
<p>Für einen bunten 3D-Druck benötigt man nicht immer einen Drucker mit verschiedenen Werkzeugen! In diesem Beispiel soll mit dem Prusa Mk4 ein Warnschild gedruckt werden, obwohl dieser Drucker nicht mehr als ein Filament aufnehmen kann. </p></div> | <p>Für einen bunten 3D-Druck benötigt man nicht immer einen Drucker mit verschiedenen Werkzeugen! In diesem Beispiel soll mit dem Prusa Mk4 ein Warnschild gedruckt werden, obwohl dieser Drucker nicht mehr als ein Filament aufnehmen kann. </p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
| Zeile 23: | Zeile 26: | ||
<div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | <div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
<h3> | <h3>Höhe auswählen</h3> | ||
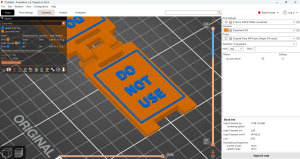
<p> | <p>Nach dem Slicen des Objektes kann der Regler auf der rechten Seite auf der gewünschten Schichthöhe positioniert werden. Mit einem Rechtsklick kann man hier einen Farbwechsel einstellen.</p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
[[Datei:Lineare Stützen.png|rechts|rahmenlos|400x400px]] | [[Datei:Lineare Stützen.png|rechts|rahmenlos|400x400px]] | ||
| Zeile 33: | Zeile 36: | ||
<div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | <div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
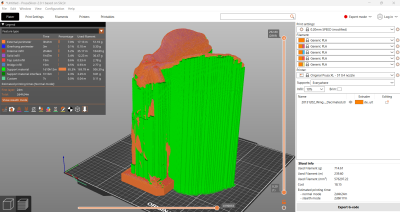
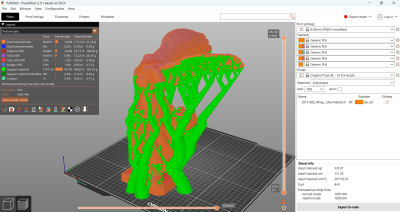
<h3> | <h3>Zweifarbiger Druck</h3> | ||
<p> | <p>Nach dem zweiten Slicen übernimmt der Prusa Slicer die Einstellung. Nun kann die G-Code Datei exportiert werden.</p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
[[Datei:Organische Stützen.png|rechts|rahmenlos|400x400px]] | [[Datei:Organische Stützen.png|rechts|rahmenlos|400x400px]]</div> | ||
</div> | </div> | ||
Version vom 15. Mai 2025, 14:07 Uhr
Diese Schritt-für-Schritt-Anleitung beschreibt das wechseln der Farbe während des Druckvorgangs.



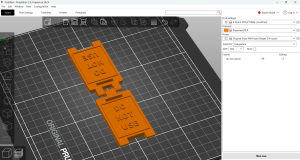
Farbwechsel an einem einfachen 3D-Drucker
Für einen bunten 3D-Druck benötigt man nicht immer einen Drucker mit verschiedenen Werkzeugen! In diesem Beispiel soll mit dem Prusa Mk4 ein Warnschild gedruckt werden, obwohl dieser Drucker nicht mehr als ein Filament aufnehmen kann.
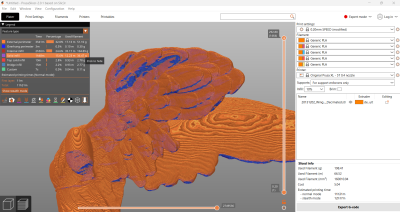
Höhe auswählen
Nach dem Slicen des Objektes kann der Regler auf der rechten Seite auf der gewünschten Schichthöhe positioniert werden. Mit einem Rechtsklick kann man hier einen Farbwechsel einstellen.