Variable Schichthöhe: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 13: | Zeile 13: | ||
flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
<h3> | <h3>Was bewirken variable Schichthöhen?</h3> | ||
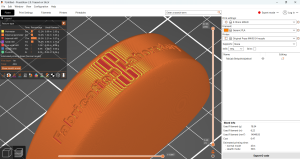
<p>Sobald | <p>Sobald man ein rundes Objekt drucken möchte, welches in vertikaler Richtung immer flacher wird, stößt man oft auf Qualitative Schwierigkeiten. Je flacher eine Oberfläche ist, desto deutlicher bilden sich die Abtreppungen ab. Dieses Problem lässt sich mithilfe eines Tools im Prusa Slicer beheben. </p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
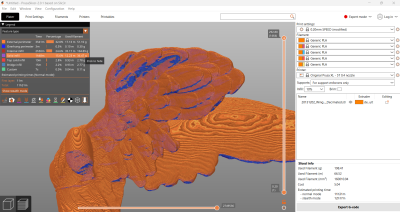
[[Datei:Überhänge.png|rechts|rahmenlos|400x400px]] | [[Datei:Überhänge.png|rechts|rahmenlos|400x400px]] | ||
| Zeile 25: | Zeile 25: | ||
<div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | <div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
<h3> | <h3>Variable Schichthöhe</h3> | ||
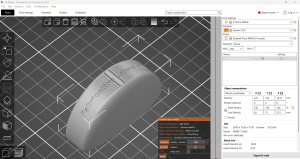
<p> | <p>Das Tool "Variable Schichthöhe" befindet sich in der Oberen Werkzeugleiste. Es ermöglicht die Anpassung eines Graphen, welcher die Schichtstärke in vertikaler Richtung steuert.</p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
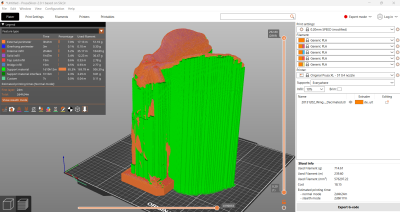
[[Datei:Lineare Stützen.png|rechts|rahmenlos|400x400px]] | [[Datei:Lineare Stützen.png|rechts|rahmenlos|400x400px]] | ||
| Zeile 35: | Zeile 35: | ||
<div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | <div style="display: flex; flex-wrap: wrap; align-items: top; justify-content: space-between; width: 100%;"> | ||
<div style="flex: 1; min-width: 350px;"> | <div style="flex: 1; min-width: 350px;"> | ||
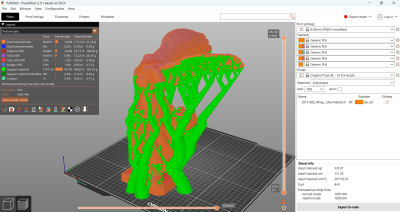
<h3> | <h3>Manuelle Änderungen</h3> | ||
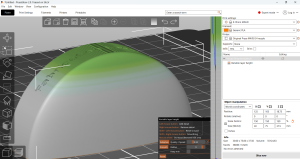
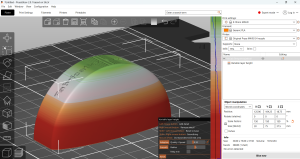
<p> | <p>Mit einem Linksklick verschiebt sich der graph nach Links, die Schichten werden feiner und das Objekt wird an der entsprechenden Stelle Grün markiert.</p><p>Betätigt man den Rechtsklick, verschiebt sich der Graph nach Rechts, das Objekt wird Rot und die Schichten werden gröber.</p></div> | ||
<div style="width: 40%; min-width: 300px; text-align: right;"> | <div style="width: 40%; min-width: 300px; text-align: right;"> | ||
[[Datei:Organische Stützen.png|rechts|rahmenlos|400x400px]] | [[Datei:Organische Stützen.png|rechts|rahmenlos|400x400px]] | ||
Version vom 22. Mai 2025, 15:58 Uhr
Diese Schritt-für-Schritt-Anleitung beschreibt das Bearbeiten der variablen Schichthöhe im Prusa Slicer.




Was bewirken variable Schichthöhen?
Sobald man ein rundes Objekt drucken möchte, welches in vertikaler Richtung immer flacher wird, stößt man oft auf Qualitative Schwierigkeiten. Je flacher eine Oberfläche ist, desto deutlicher bilden sich die Abtreppungen ab. Dieses Problem lässt sich mithilfe eines Tools im Prusa Slicer beheben.
Variable Schichthöhe
Das Tool "Variable Schichthöhe" befindet sich in der Oberen Werkzeugleiste. Es ermöglicht die Anpassung eines Graphen, welcher die Schichtstärke in vertikaler Richtung steuert.